O web design responsivo é uma ótima solução na hora de resolver problemas de multi-telas de um site, mas resolver isso a partir da perspectiva de impressões é um pouco mais difícil.
Não há nenhum tamanho fixo das páginas, nem milímetros, centímetros e muito menos nenhum tipo de restrição física que precisa ser resolvida.
Projetar um site através de pixels para desktop ou Mobile também já é passado, principalmente à medida que novos gadgets surgem e te permitem abrir um site, por exemplo.
Portanto, é preciso esclarecermos alguns princípios básicos a respeito do web design responsivo a fim de consolidar todo o conceito ao invés de ir contra a maré.
Para facilitar o processo, vamos apenas nos concentrar nos layouts (sim, o design responsivo vai muito além do falado acima e, se você realmente deseja aprender sobre ele, o layout é a melhor maneira de começar).
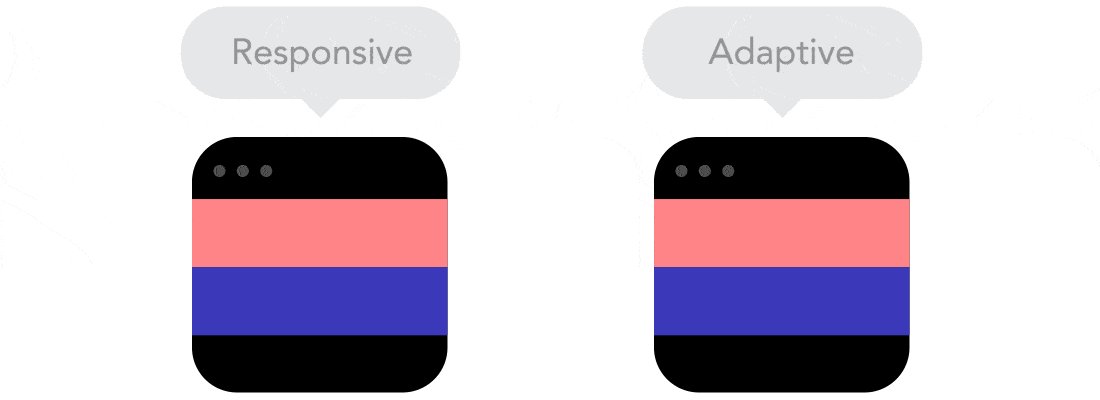
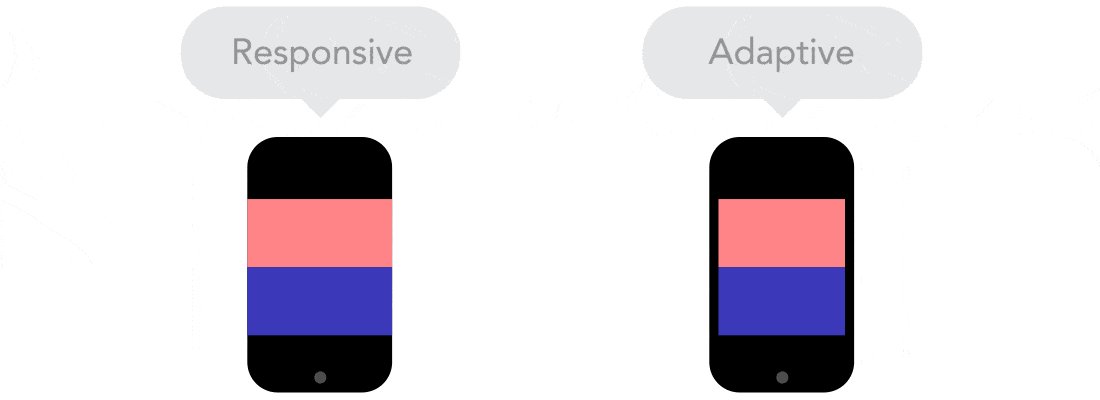
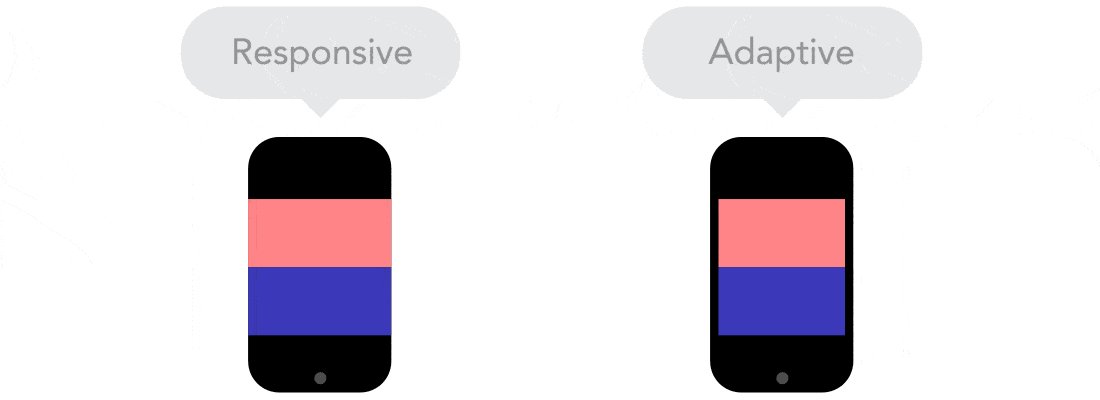
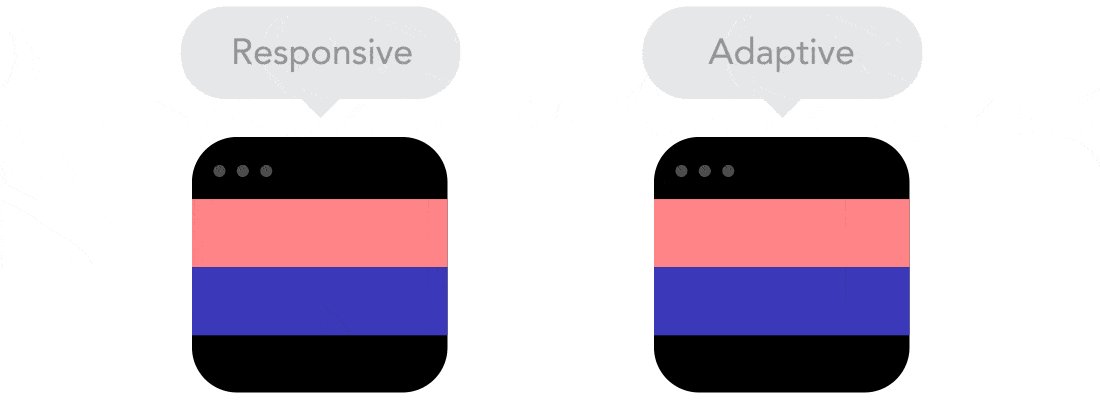
Design Responsivo X Adaptativo
Pode parecer o mesmo, mas não se engane. Ambas as abordagens realmente se completam, por isso não há uma maneira certa ou errada de fazer isso. Deixe que o conteúdo decida.

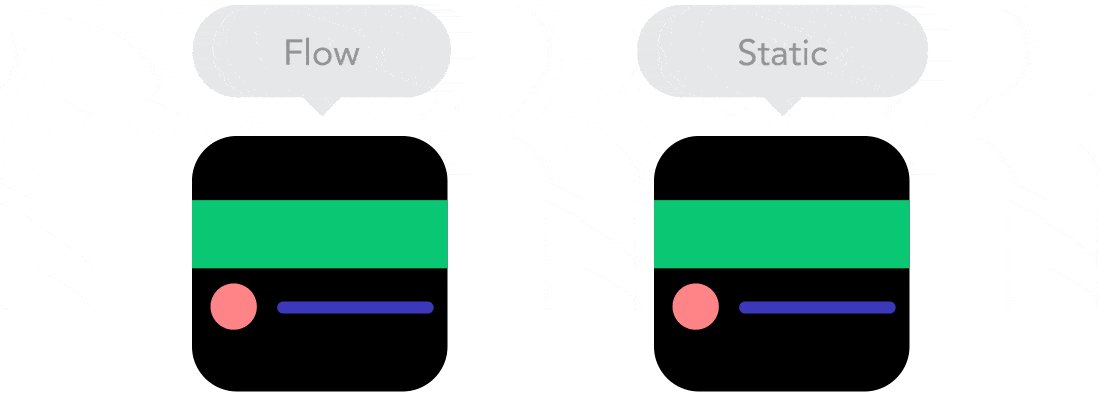
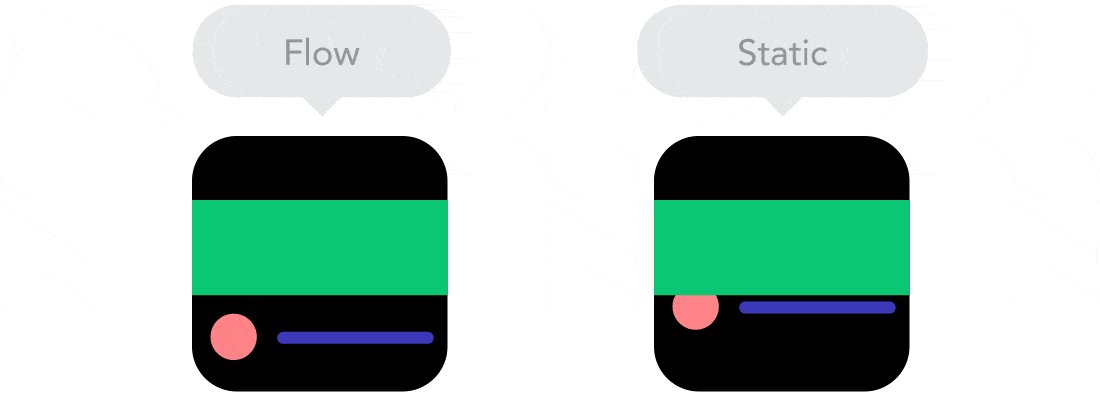
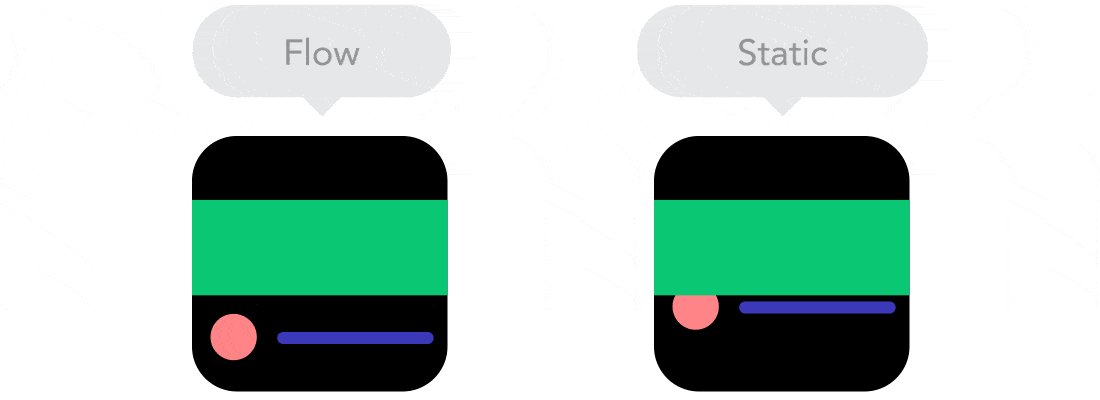
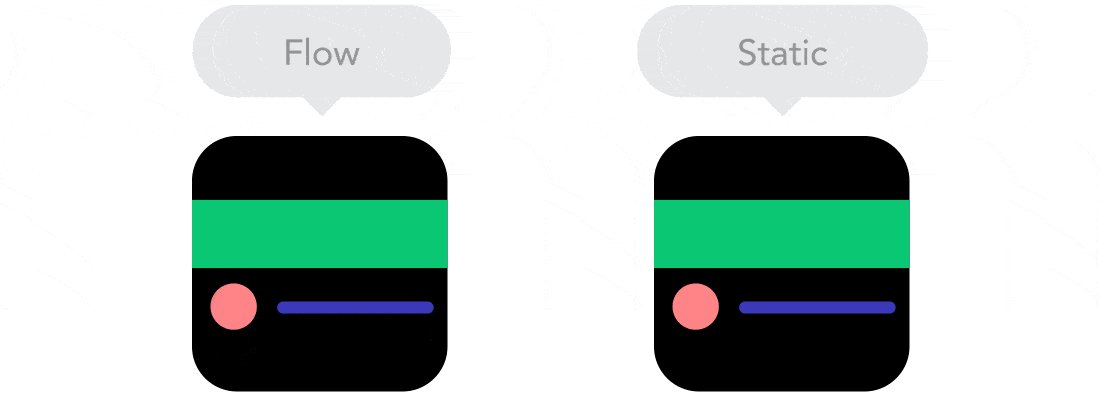
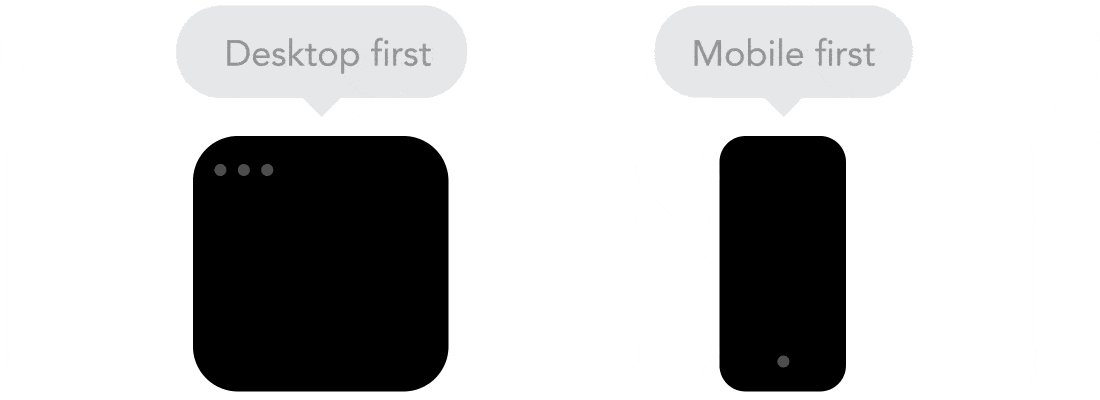
O Fluxo
A partir do momento que a tela do dispositivo diminui de tamanho, o conteúdo também começa a preencher um espaço mais vertical, onde tudo que está abaixo é “empurrado” também para baixo. Esse processo é chamado de fluxo.
Talvez seja um pouco complicado de entender caso você esteja acostumado a projetar sites com pixels e pontos, mas logo fará todo o sentido, assim que você se acostumar com o processo.

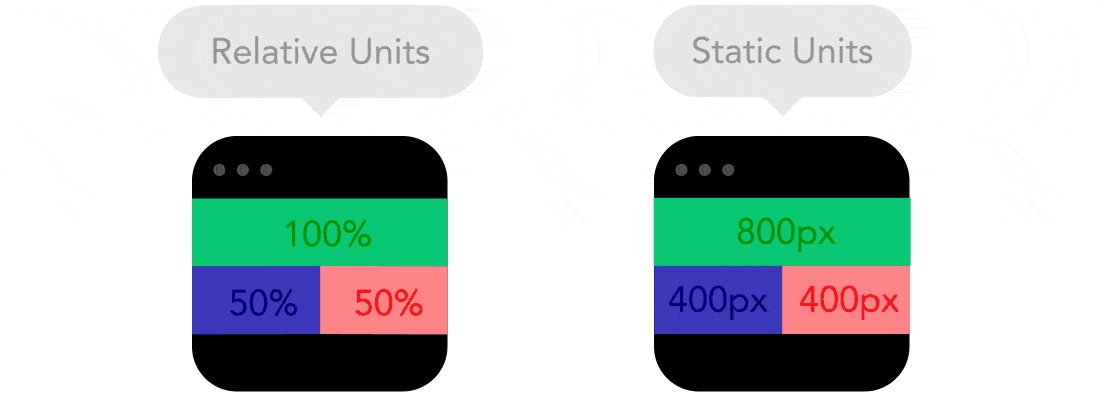
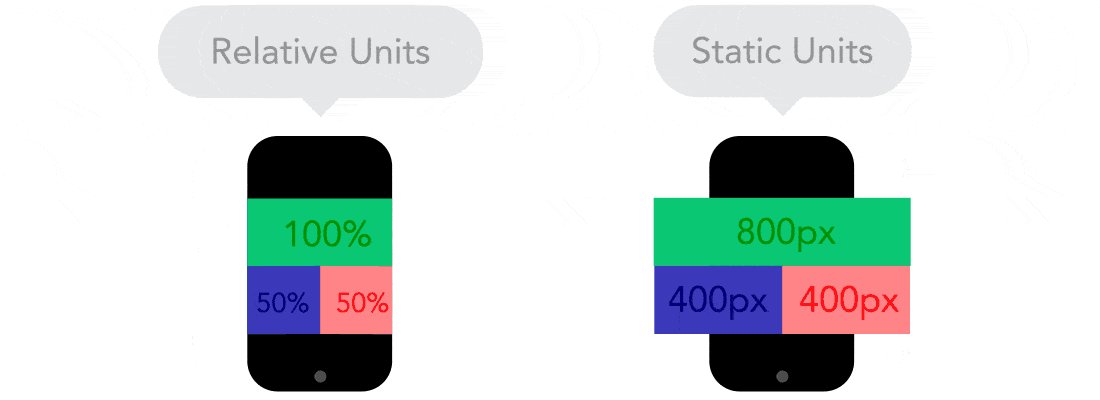
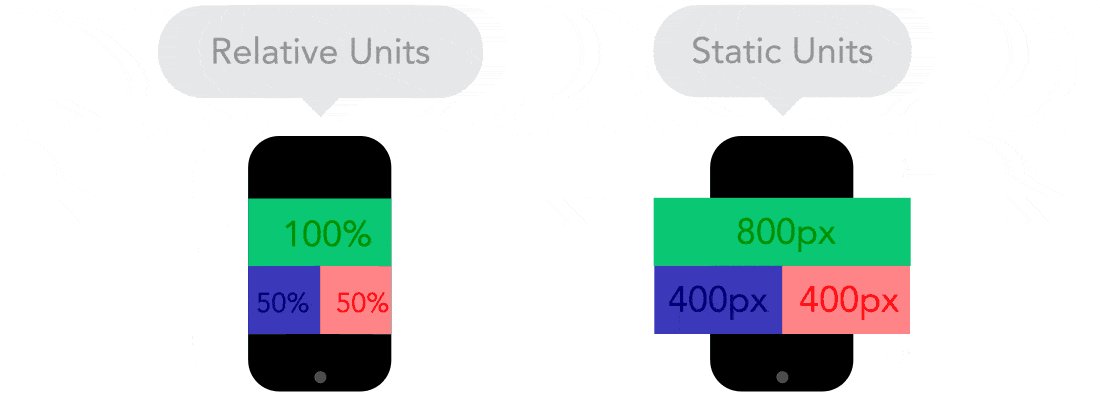
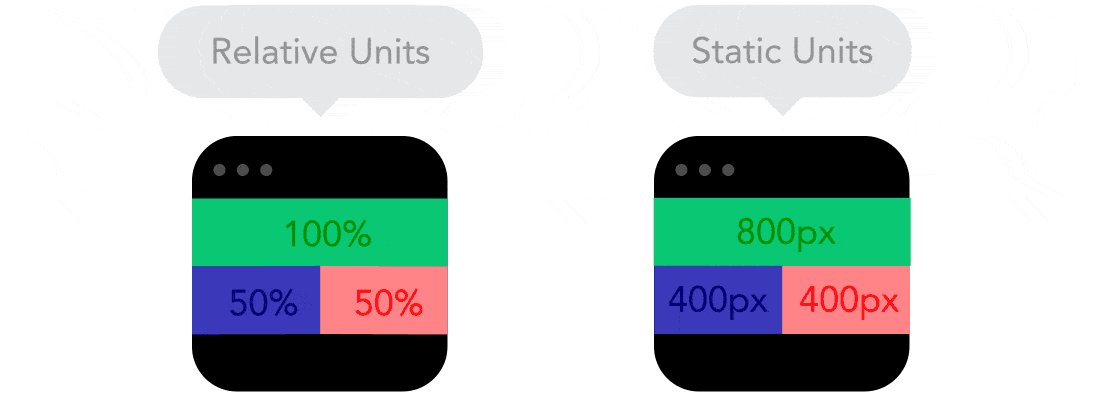
Unidades Relativas
Imagine que a tela possa ser um desktop, tela de smartphone ou qualquer coisa que atinja o meio termo entre as duas. A densidade dos pixels também pode variar e é por isso que também precisamos de unidades flexíveis e que funcionem em qualquer lugar.
É ai que as unidades relativas baseadas em porcentagens vem a calhar. Assim, fazer algo na escalade 50% significa que ele sempre ocupará a metade da tela (ou da janela de exibição, que é o tamanho da janela do navegador aberta).

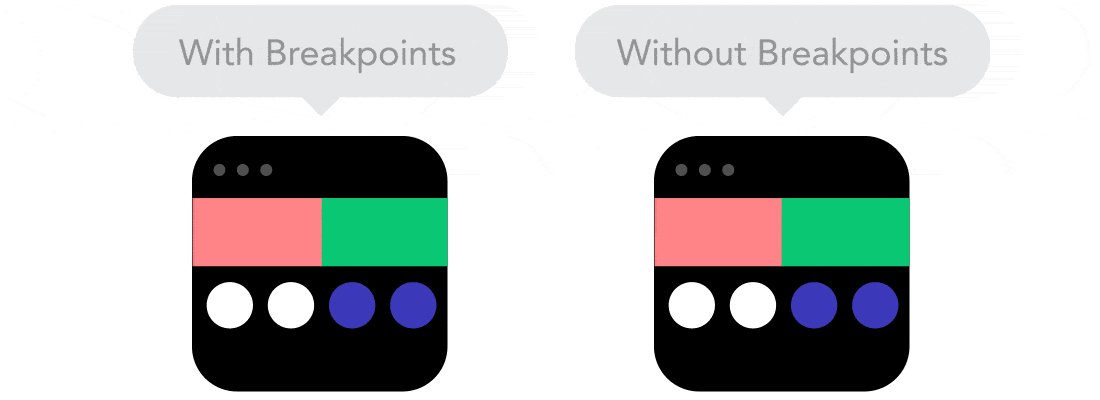
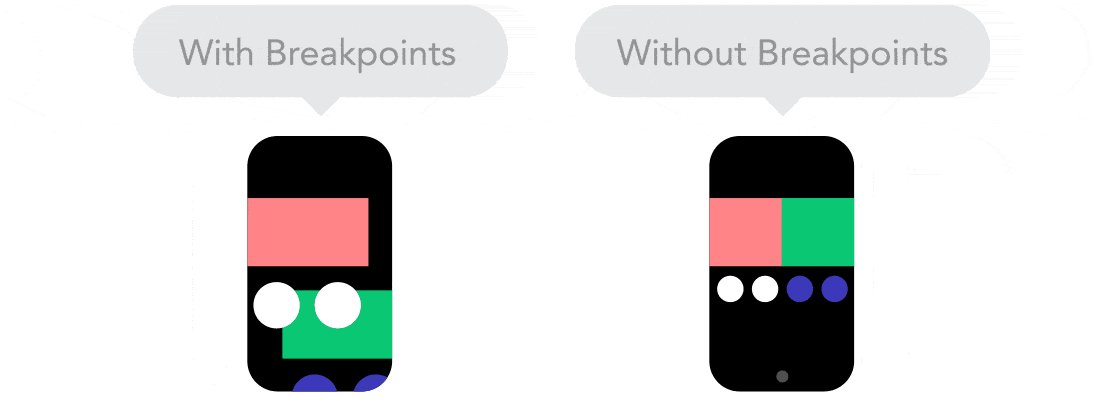
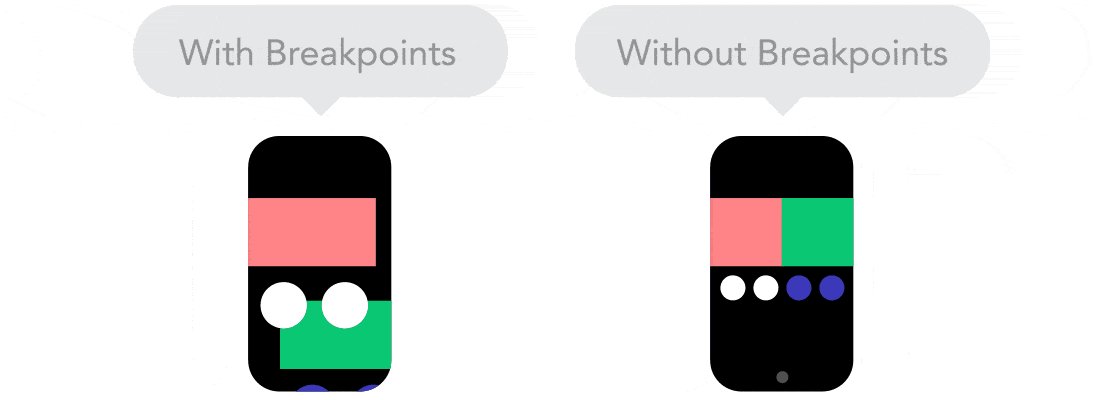
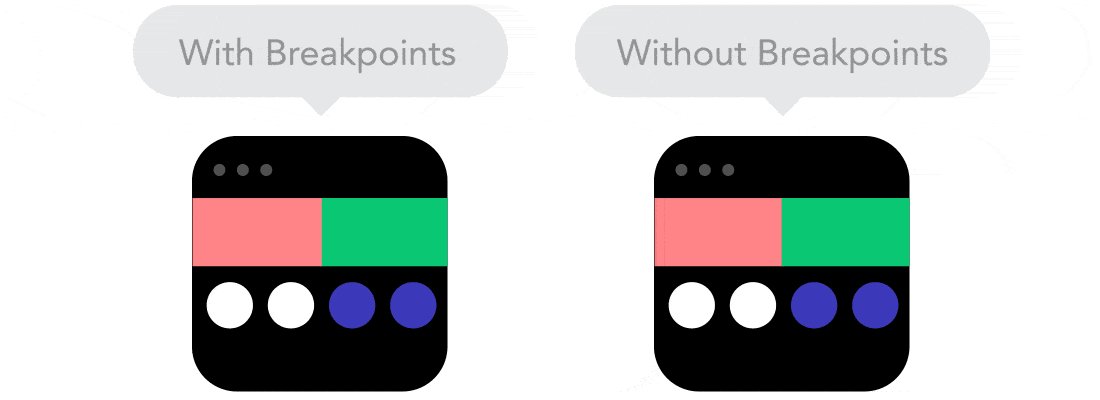
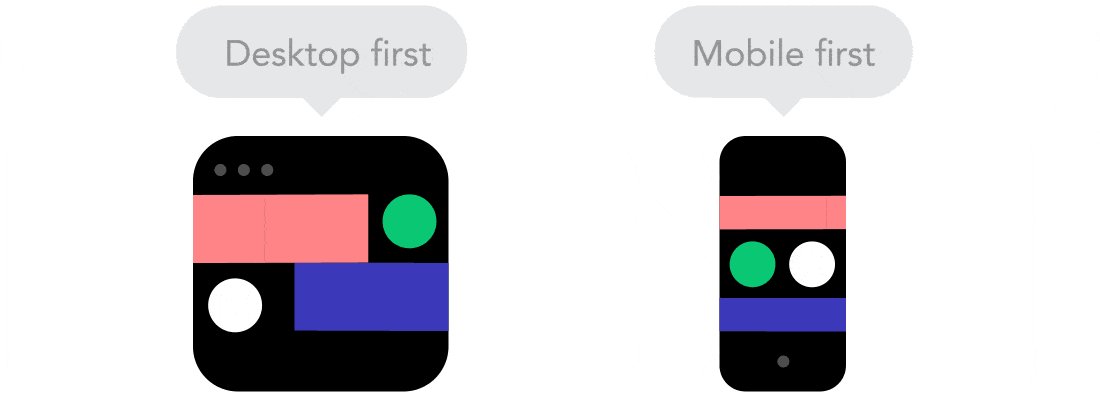
Pontos de Interrupção
Os pontos de interrupção permitem que o layout mude em pontos predefinidos, ou seja: ter 3 colunas em um desktop, mas apenas uma coluna em dispositivos móveis, por exemplo. A maioria das propriedades CSS podem ser alteradas de um ponto de interrupção para outro.
Normalmente, onde se coloca um desses pontos dependerá primeiramente do tipo de conteúdo que está ali. Se ocorrer de uma sequência se quebrar, talvez seja necessário adicionar um ponto de interrupção.
Mas certifique-se de usá-los com cuidado. É possível que tudo vire uma grande bagunça rapidamente caso você não entenda o que está influenciando o quê.

Design de Sites: 10 dicas imperdíveis para 2020!
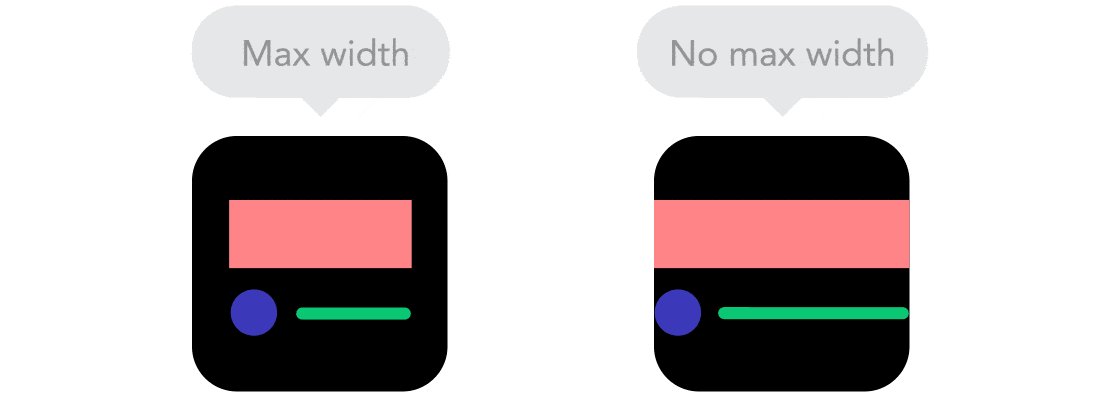
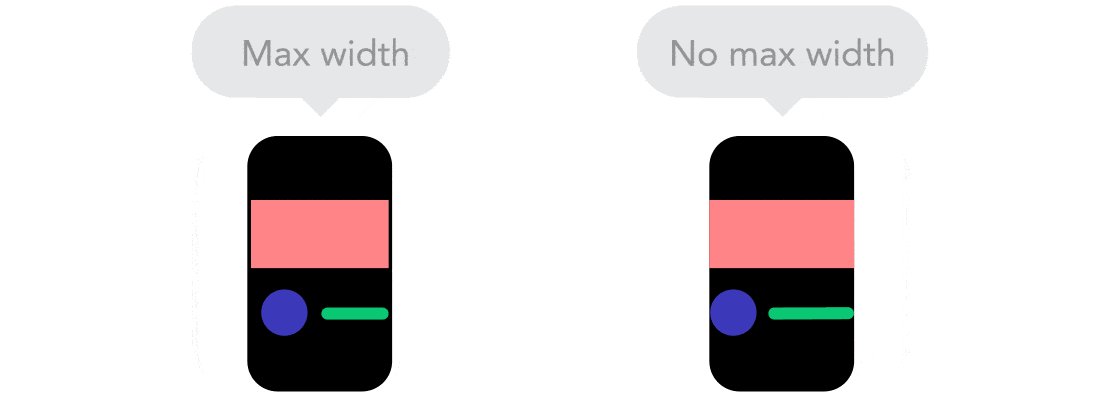
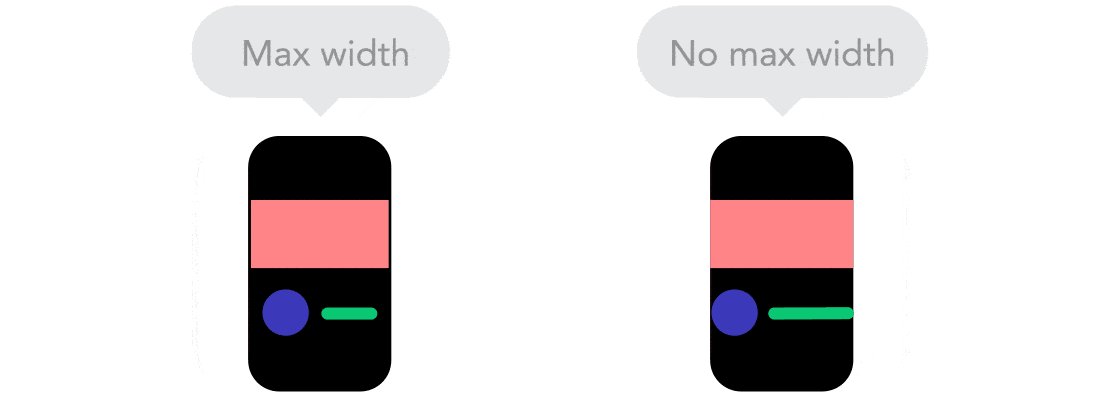
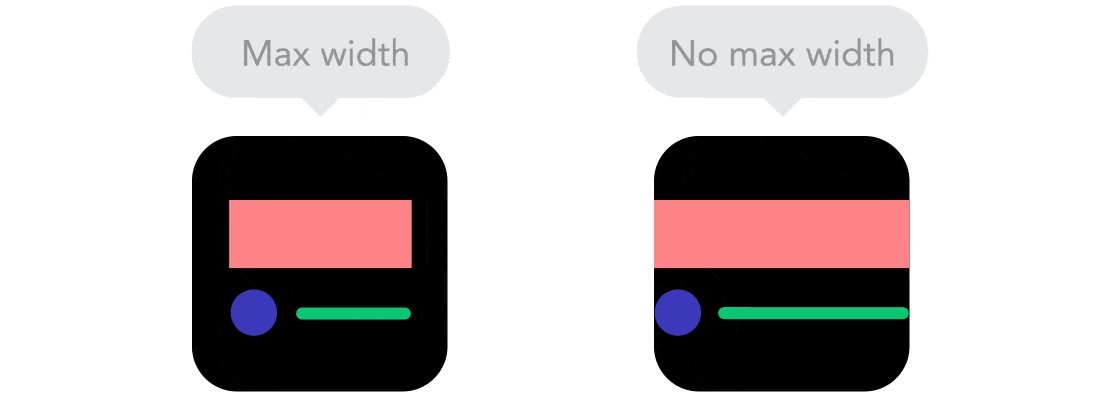
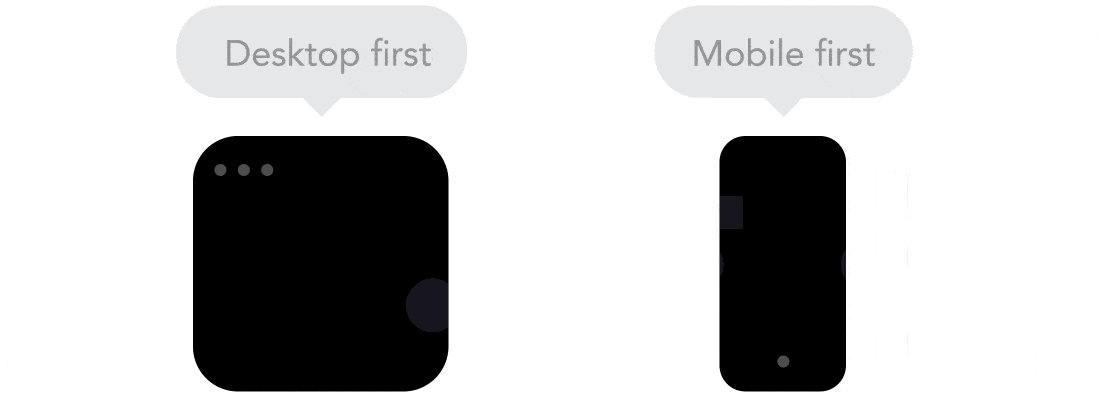
Valores Mínimos e Valores Máximos
Às vezes é ótimo que o conteúdo ocupe toda a largura de uma tela, assim como funciona nos dispositivos móveis, por exemplo. Mas ter esse mesmo conteúdo se estendendo por toda a largura da tela de uma TV pode simplesmente não fazer sentido.
É por isso que os valores mínimos e máximos ajudam bastante. Por exemplo, uma largura de 100% com máxima largura de 1000 pixels significaria que o conteúdo irá preencher toda a tela, mas nunca ultrapassando a marca de 1000 pixels.

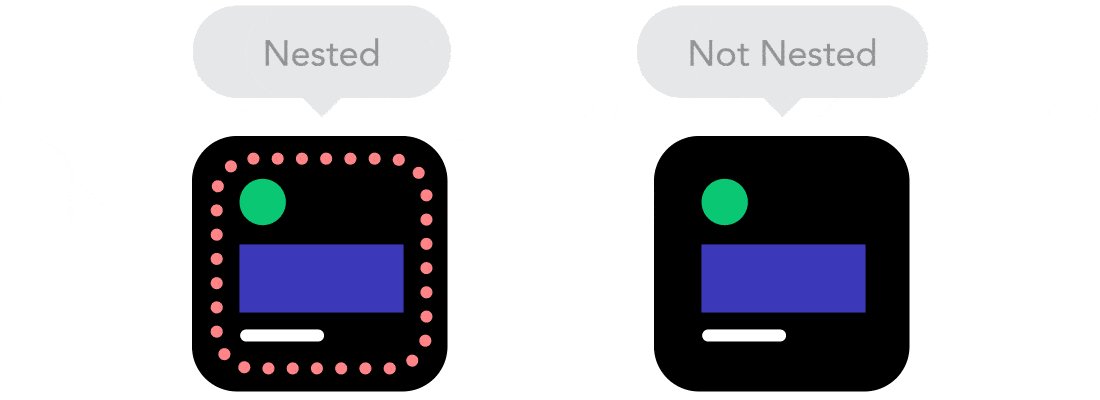
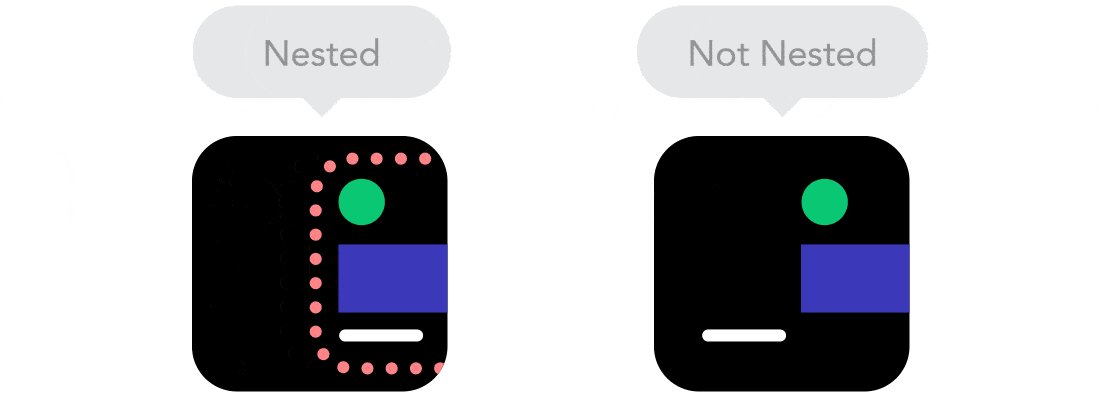
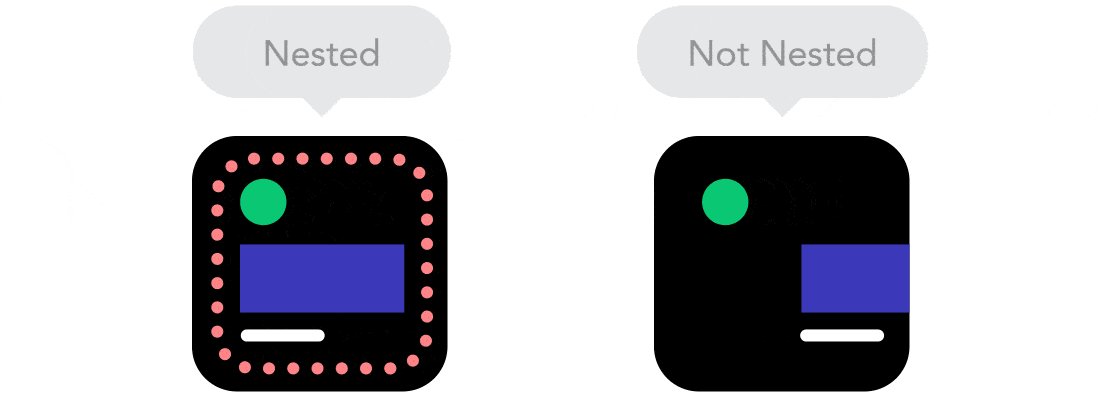
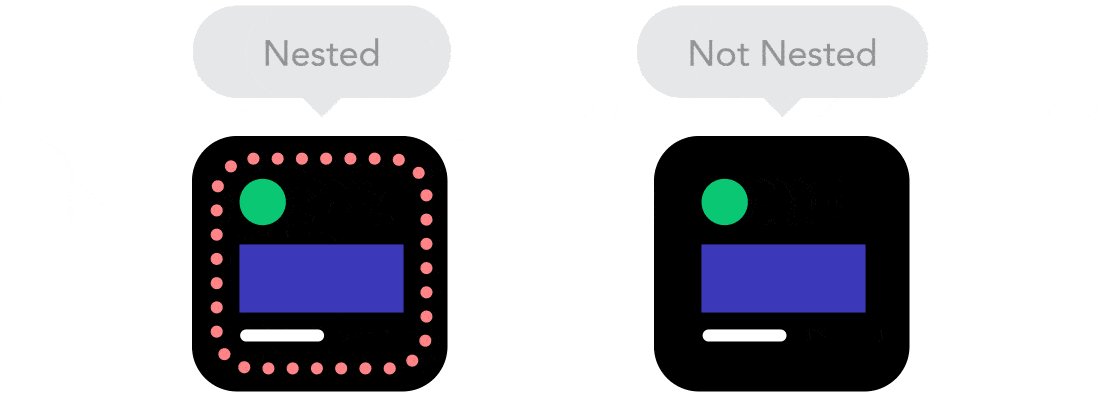
Objetos Aninhados
Você se lembra da posição relativa? É muito difícil apenas ter um monte de elementos dependendo uns dos outros, pois isso seria difícil de controlar. Portanto, manter os elementos bem envolvidos e únicos os deixaria mais compreensíveis, limpos e muito mais bem-arrumados.
É ai que as unidades estáticas como os pixels podem ajudar. Eles são bastante úteis para aquele tipo de conteúdo que você não quer manter em escala, como logos e botões, por exemplo.

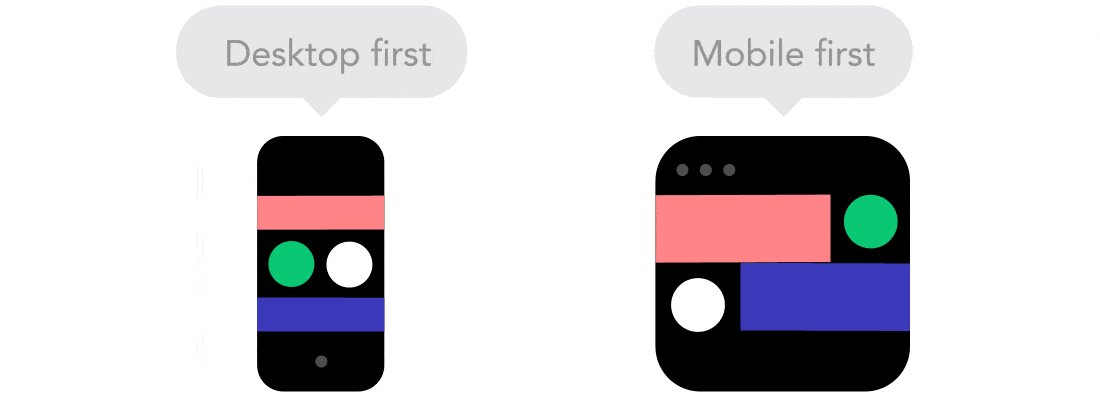
Desktop ou Mobile – Qual vem primeiro?
Tecnicamente não existe uma real diferença se o projeto é iniciado a partir de uma tela menor para uma tela maior ou vice-versa. No entanto, existem algumas limitações caso você decida começar pelo Mobile, mas que poderão ser bastante úteis na hora de algumas tomadas de decisão.
Muitas vezes as pessoas até mesmo começam de ambas as extremidades (mobile e desktop simultaneamente). É ai que você precisa decidir o que melhor funcionará para você a fim de obter a máxima dos dois.

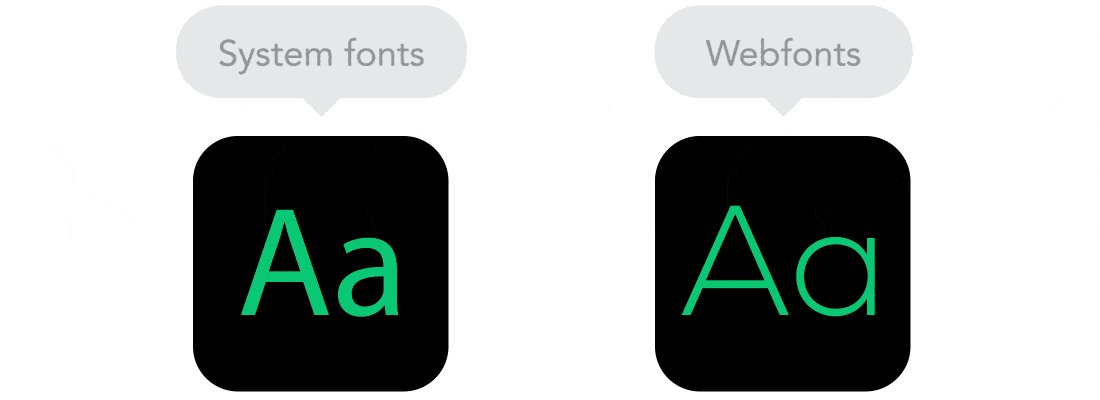
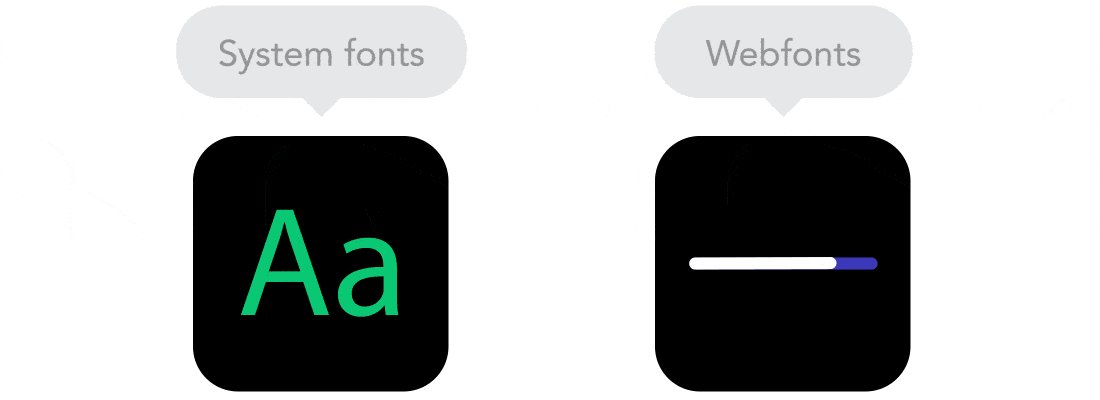
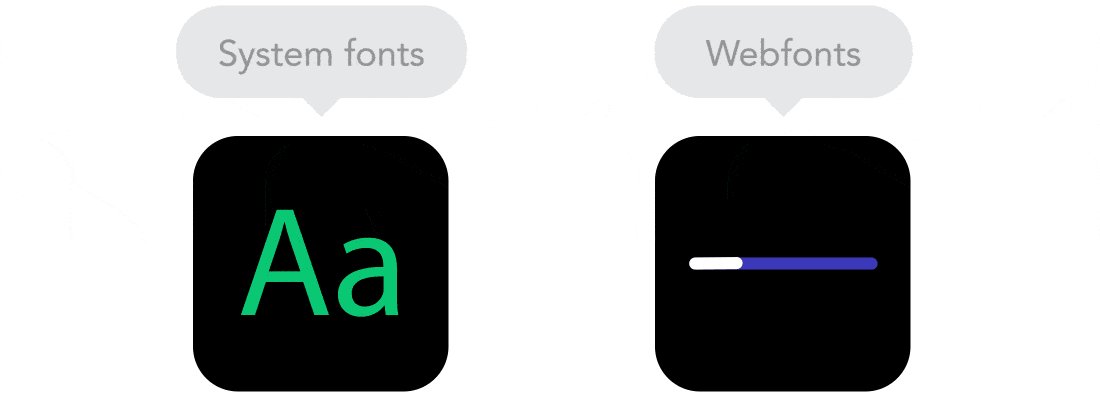
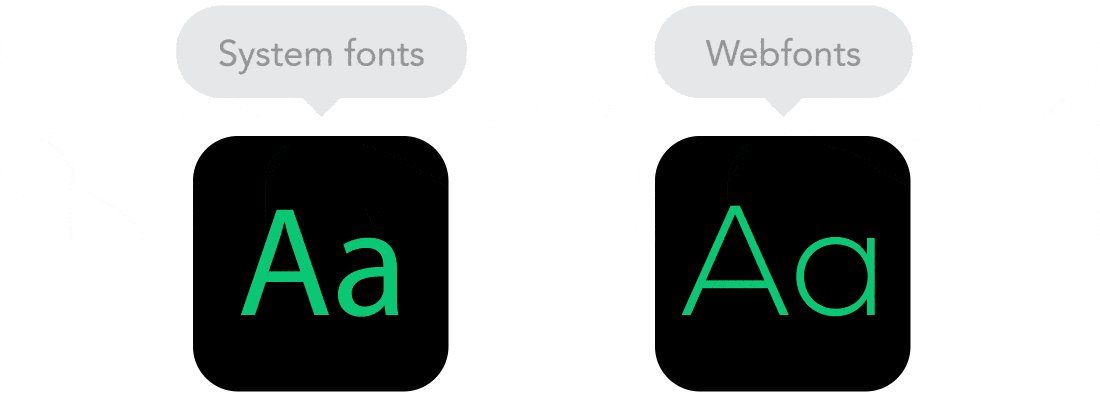
Fontes Web ou Fontes do Sistema
Que tal despertar aquele ar futurístico e bem legal no seu site? Então use fontes da web! No entanto, embora elas sejam realmente deslumbrantes, lembre-se de que cada uma delas deverão ser carregadas, e quanto maior for a quantidade delas, mais tempo demorará para a página ser carregada.
Já as fontes do sistema, por outro lado, são muito mais rápidas, exceto quando os usuários não as possui, o que faz com que toda a página fique apenas na fonte padrão.

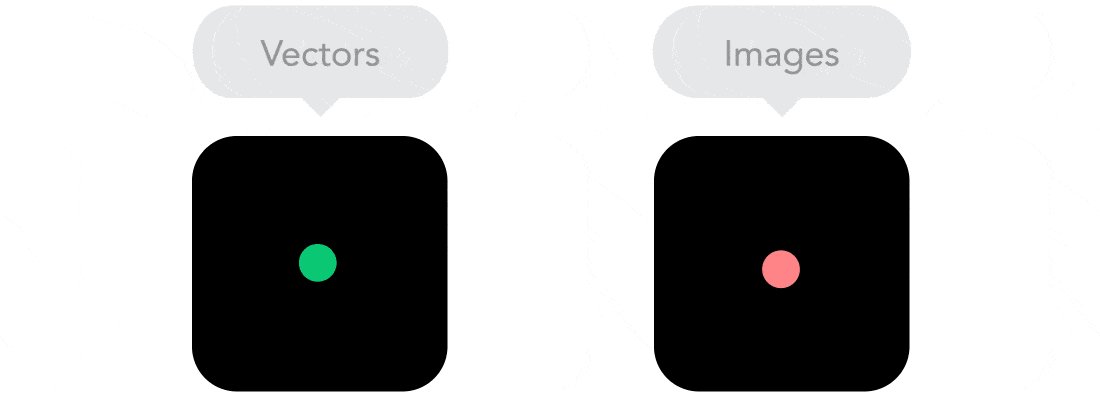
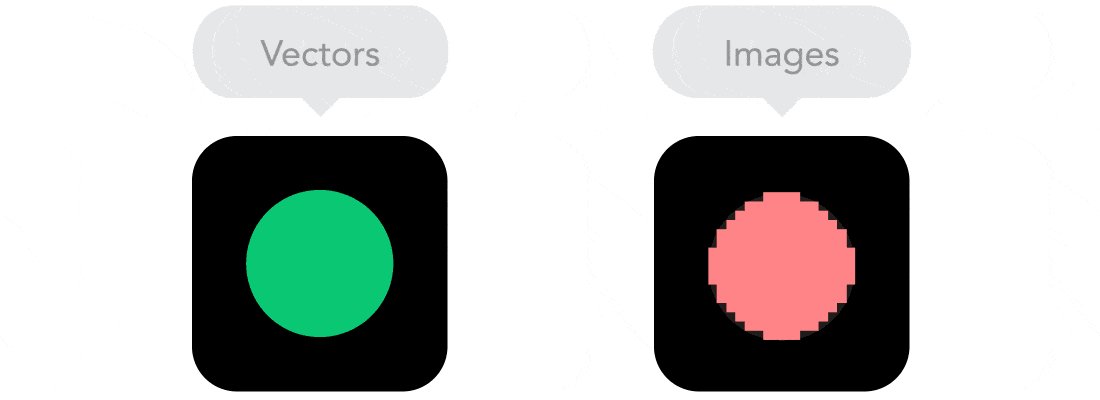
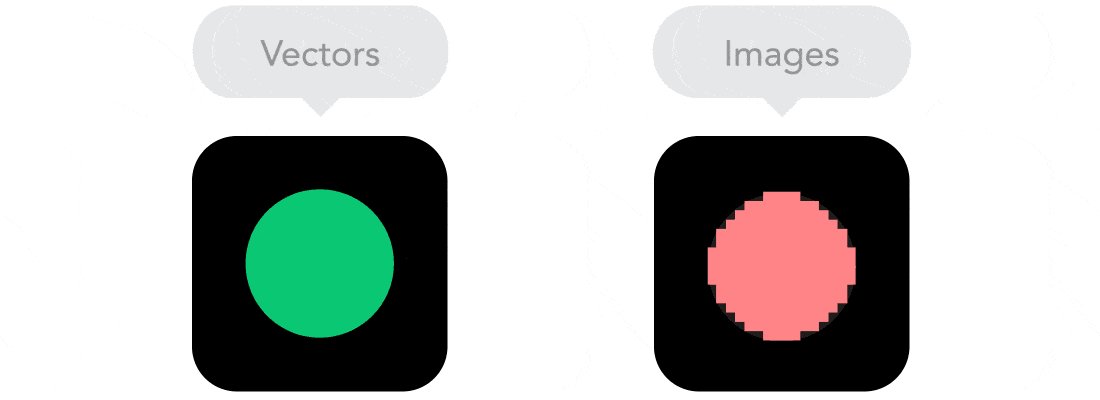
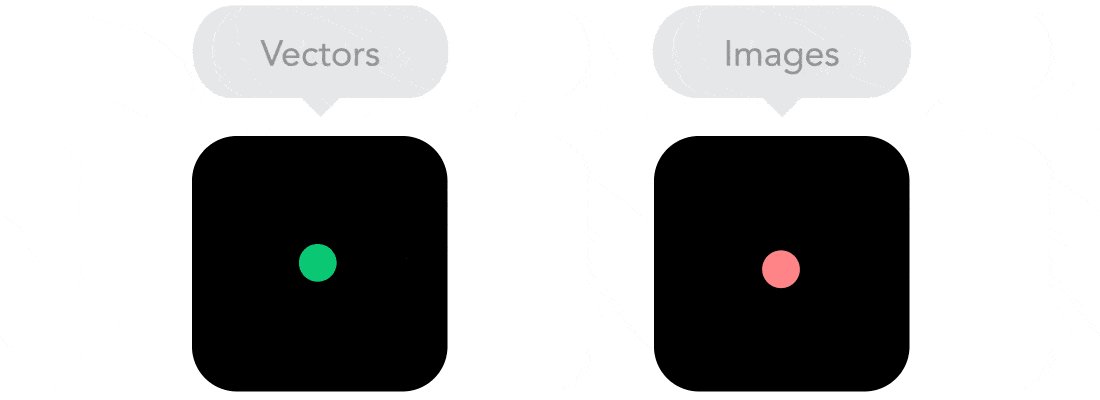
Imagens Bitmap X Vetores
Os ícones da sua página possuem muitos detalhes e alguns efeitos bem arrojados em sua aplicação? Se a resposta for sim, utilize bitmap. Se a resposta for não, considere o uso de imagens vetoriais.
Para bitmap, utilize imagens jpg, png ou gif; já para vetores a melhor opção será SVG ou uma fonte ícone. Cada uma delas possui suas vantagens e também algumas desvantagens.
No entanto, tenha sempre em mente o tamanho – nenhuma imagem deve ser postada em qualquer lugar da internet sem que antes tenha sido otimizada. Já os vetores, por outro lado, muitas vezes são imagens pequenas e podem não ser suportadas em navegadores mais antigos.
Além disso, se o vetor possuir muitas curvas, certamente ele pode ser mais pesado que o bitmap, então é melhor que você escolha sabiamente.

Você acha que esquecemos de alguma coisa neste texto? Quer contribuir com ideias e informações adicionais que poderão ajudar na hora de desenvolver um web design responsivo?
Deixe seu comentário no campo abaixo!
Esse texto é uma tradução do artigo “9 basic principles of responsive web design”, que você pode conferir aqui em inglês.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.