El diseño web responsivo es una gran solución cuando se trata de resolver los problemas de pantallas múltiples de un sitio, pero resolverlo desde la perspectiva de las impresiones es un poco más difícil.
No hay tamaños de página fijos, ni milímetros, ni centímetros, ni mucho menos ningún tipo de restricción física que deba resolverse.
Diseñar un sitio web utilizando píxeles para desktop o dispositivos móviles también pertenece al pasado, especialmente a medida que surgen nuevos dispositivos que te permiten abrir un sitio web, por ejemplo.
Por lo tanto, debemos aclarar algunos principios básicos sobre el diseño web responsivo para consolidar todo el concepto en lugar de ir contra la corriente.
Para facilitar el proceso, concentrémonos en los layouts (sí, el diseño responsivo va mucho más allá de lo anterior, y si realmente deseas aprender sobre él, el layout es la mejor manera de comenzar).
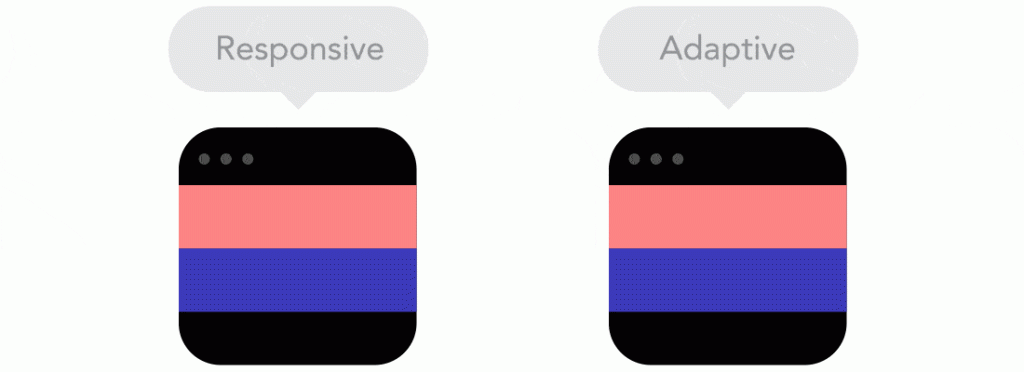
Diseño Adaptativo X Responsivo
Puede parecer lo mismo, pero no te equivoques. Ambos enfoques realmente se complementan entre sí, por lo que no hay una forma correcta o incorrecta de hacerlo. Deja que el contenido decida.

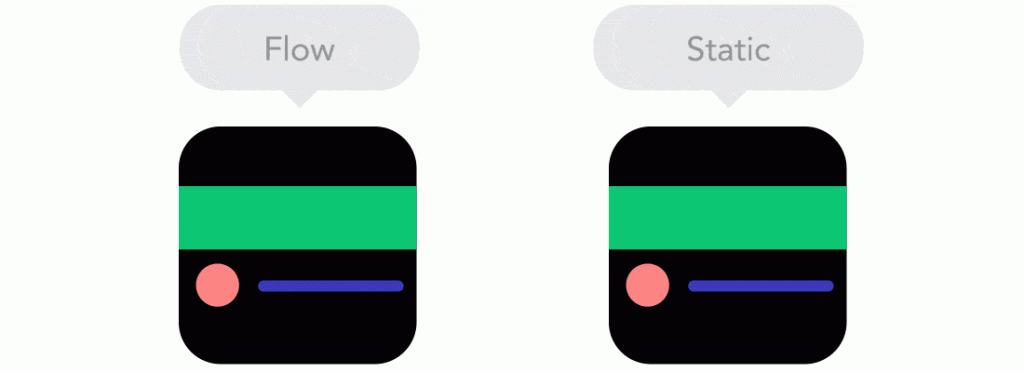
El flujo
Desde el momento en que la pantalla del dispositivo disminuye de tamaño, el contenido también comienza a llenar un espacio más vertical, donde todo se “empuja” hacia abajo. Este proceso se llama flujo.
Puede ser un poco complicado de entender si estás acostumbrado a diseñar sitios con píxeles y puntos, pero pronto tendrá sentido una vez que te acostumbres al proceso.

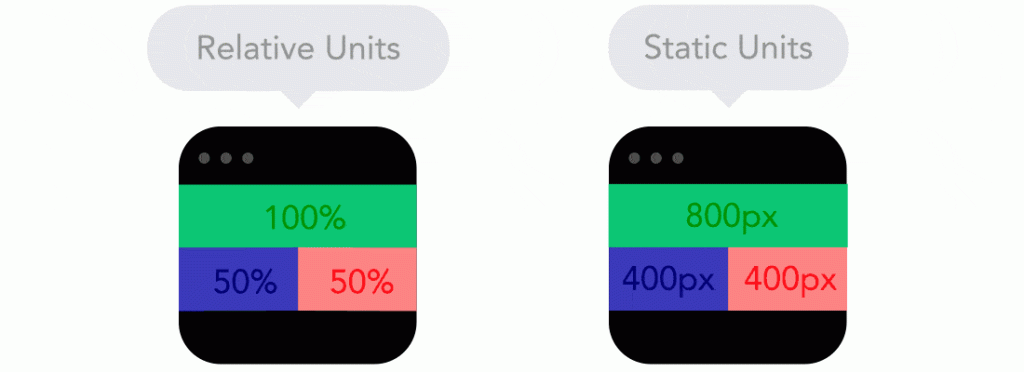
Unidades relativas
Imagina que la pantalla podría ser un desktop, la pantalla de un teléfono inteligente o cualquier cosa que se encuentre en el punto medio entre los dos. La densidad de píxeles también puede variar, por lo que también necesitamos unidades flexibles que funcionen en cualquier lugar.
Aquí es donde las unidades relativas basadas en porcentajes son útiles. Entonces, hacer algo a una escala del 50% significa que siempre ocupará la mitad de la pantalla (o la ventana gráfica, que es del tamaño de la ventana abierta del navegador).

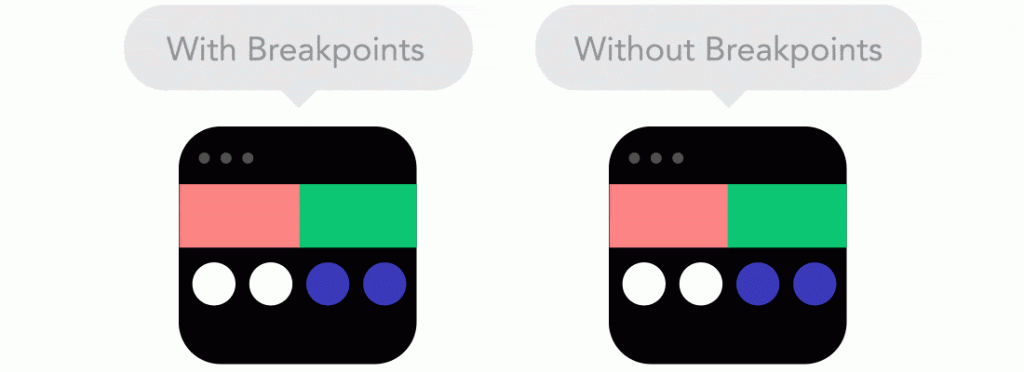
Puntos de interrupción
Los puntos de interrupción permiten que el diseño cambie en puntos predefinidos, es decir, tener 3 columnas en un desktop, pero solo una columna en dispositivos móviles, por ejemplo. La mayoría de las propiedades de CSS se pueden cambiar de un punto de interrupción a otro.
Por lo general, la ubicación de uno de estos puntos dependerá principalmente del tipo de contenido que se encuentre allí. Si sucede que una secuencia se rompe, es posible que debas agregar un punto de interrupción.
Pero asegúrate de usarlos con cuidado. Es posible que todo se convierta rápidamente en un gran lío si no comprendes qué está influyendo en qué.

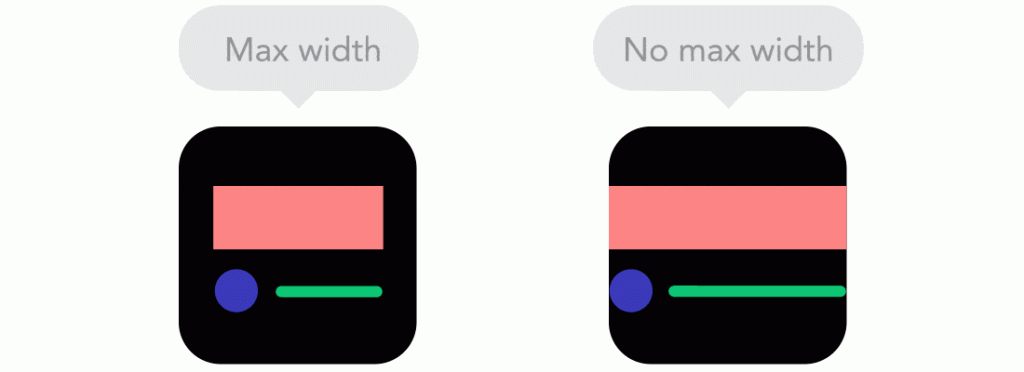
Valores mínimos y máximos
A veces es genial que el contenido ocupe todo el ancho de una pantalla, tal como funciona en los dispositivos móviles, por ejemplo. Pero tener ese mismo contenido en todo el ancho de la pantalla de un televisor podría no tener sentido.
Los valores mínimos y máximos ayudan mucho. Por ejemplo, un ancho del 100 % con un ancho máximo de 1000 píxeles significa que el contenido ocupará toda la pantalla, pero nunca superará la marca de 1000 píxeles.

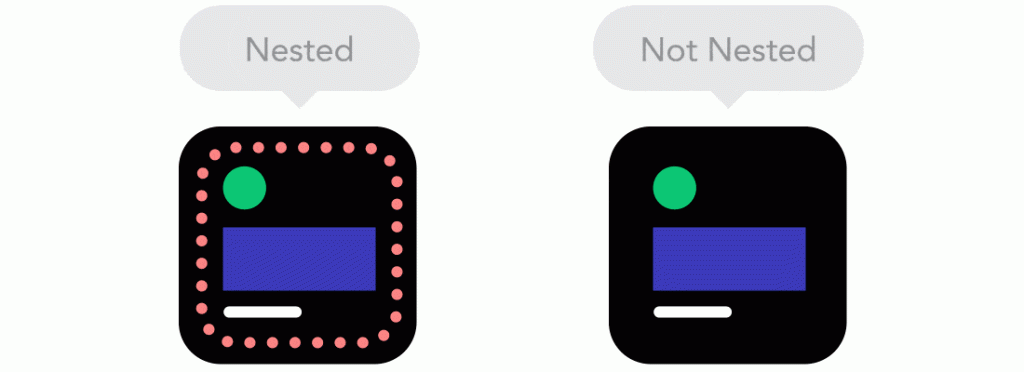
Objetos anidados
¿Recuerdas la posición relativa? Es realmente difícil tener un montón de elementos que dependen unos de otros, ya que sería difícil de controlar. Por lo tanto, mantener los elementos bien integrados y únicos los haría más comprensibles, limpios y mucho más ordenados.
Aquí es donde las unidades estáticas como los píxeles pueden ayudar. Son muy útiles para ese tipo de contenido que no quieres mantener a escala, como logos y botones, por ejemplo.

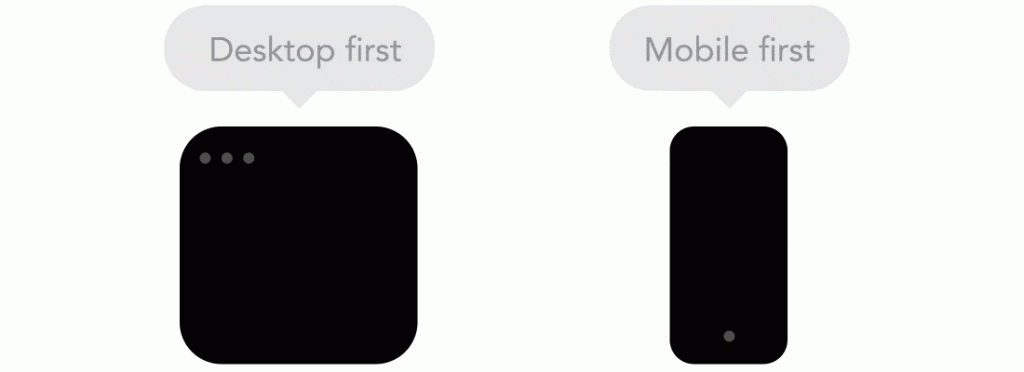
Desktop o móvil: ¿qué viene primero?
Técnicamente, no hay una diferencia real si el proyecto se inicia desde una pantalla más pequeña a una pantalla más grande o viceversa. Sin embargo, existen algunas limitaciones si decides comenzar con Mobile, pero pueden ser muy útiles a la hora de tomar algunas decisiones.
A menudo, las personas comienzan desde ambos simultáneamente. Aquí es donde debe decidir qué funcionará mejor para ti para aprovecharlos al máximo.

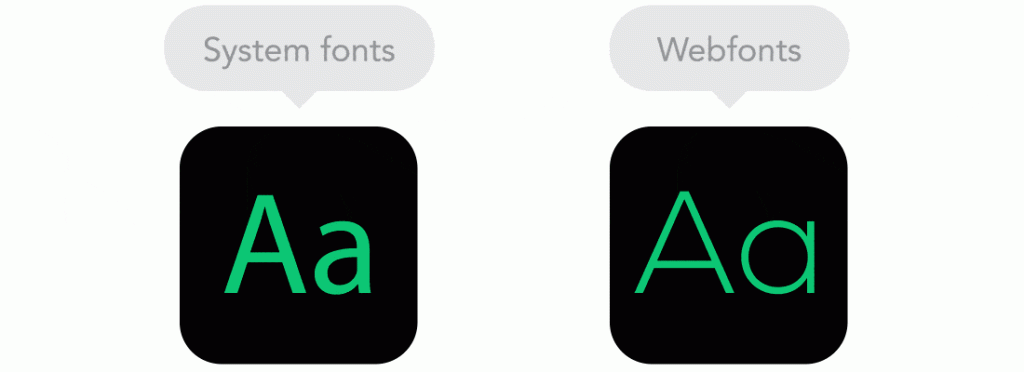
Fuentes web o fuentes del sistema
¿Qué tal despertar ese aire futurista en tu web? ¡Usa fuentes web! Sin embargo, si bien son realmente sorprendentes, recuerda que cada una de ellas debe cargarse, y cuanto mayor sea el número, más tiempo tardará en cargarse la página.
Las fuentes del sistema, por otro lado, son mucho más rápidas, excepto cuando los usuarios no las tienen, lo que hace que toda la página sea solo la fuente predeterminada.

Imágenes de mapa de bits X Vectores
¿Los íconos de tu página tienen muchos detalles y algunos efectos bastante audaces en su aplicación? Si la respuesta es afirmativa, utiliza el mapa de bits. Si la respuesta es no, considera usar imágenes vectoriales.
Para mapas de bits, utiliza imágenes jpg, png o gif; para los vectores, la mejor opción será SVG o una fuente de icono. Cada uno de ellos tiene sus ventajas y también algunas desventajas.
Sin embargo, siempre ten en cuenta el tamaño: ninguna imagen debe publicarse en ningún lugar de Internet sin optimizarla primero. Los vectores, por otro lado, suelen ser imágenes pequeñas y es posible que no sean compatibles con navegadores más antiguos.
Además, si el vector tiene muchas curvas, ciertamente puede ser más pesado que el mapa de bits, por lo que es mejor que elijas sabiamente.

¿Crees que debemos agregarle alguna información a este texto? ¿Quieres aportar ideas e información adicional que pueda ayudar a la hora de desarrollar un diseño web responsivo?
¡Deja tu comentario en el campo de abajo!
Este texto es una traducción del artículo “9 principios básicos del diseño web responsivo”, que puedes ver aquí en inglés.






